在Windows App的開發中
大多數的人都是選用沿用自先前的Mango版本的 C# 搭配 Xaml 的方式開發
但是我們今天要講的是有別以往,從Windows 8 才開始出現的採用HTML+CSS+JavaScript的開發方式
架構上妳可以大概的想成
HTML+CSS <-對應-> Xaml
JavaScript <-對應-> C#
開發的工具一樣是使用Visual Studio2013做為範例

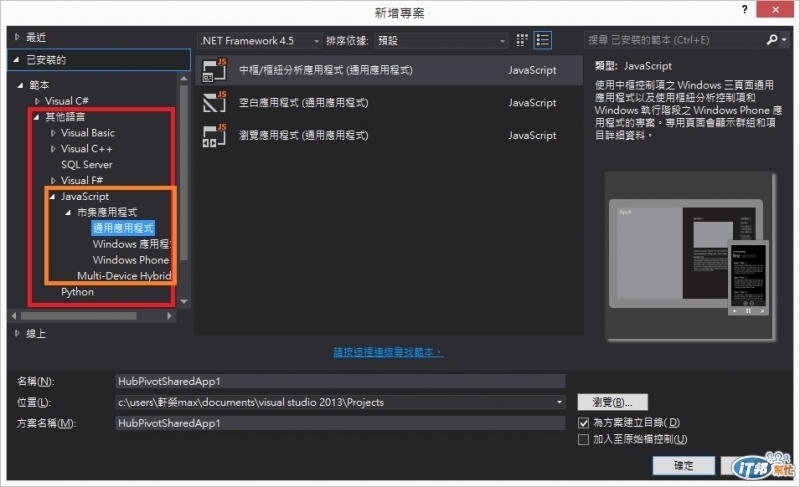
在新增專案中可以看到 範本-->其他語言 ---> JavaScript -->可以選擇 "通用應用程式"
或是單純開發 "Windows App" "Windows Phone App"
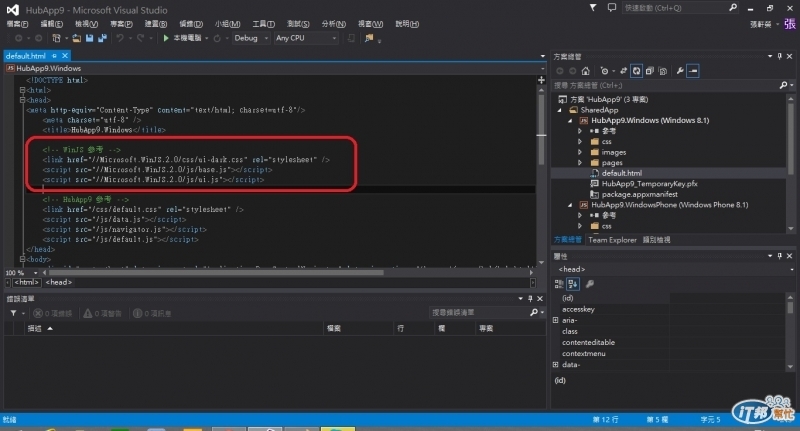
在創建專案後,我們可以在預設的default.html檔案中看到底下這段『 WinJS 』參照
『 WinJS 』是以JavaScript為架構的類別庫,他會為應用程式追加下列的 CSS/JavaScript的參照
<link href="//Microsoft.WinJS.2.0/css/ui-dark.css" rel="stylesheet" />
<script src="//Microsoft.WinJS.2.0/js/base.js"></script>
<script src="//Microsoft.WinJS.2.0/js/ui.js"></script>

如果讀者有想要用到 <canvas> 時,可能得理解一下 DOM (Document Object Model)的概念
DOM (Document Object Model) 是用來存取 HTML元素(如<div>)的機制。可以利用DOM直接操作HTML的元素
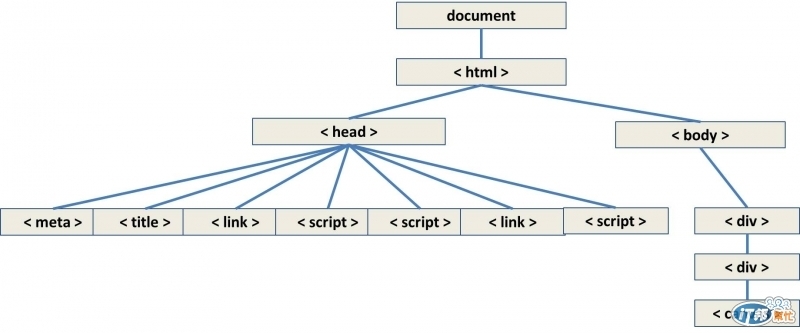
下面這是DOM樹狀結構圖,裡面出現的各個元素就稱為「DOM元素」

今天這篇就先簡略的跟大家簡介一下用HTML&CSS開發的概念囉~
